
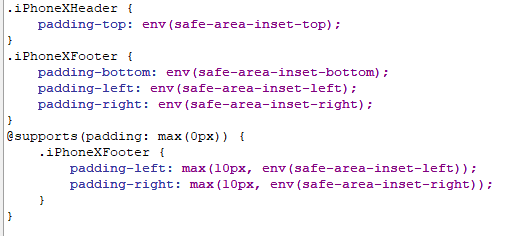
Aaron Iker on Twitter: "Make sure to define the safe area 👇 env(safe-area- inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe- area-inset-left) 📖 https://t.co/Sl8qW5D6fT https://t.co/K9zTB4N7Al" / Twitter

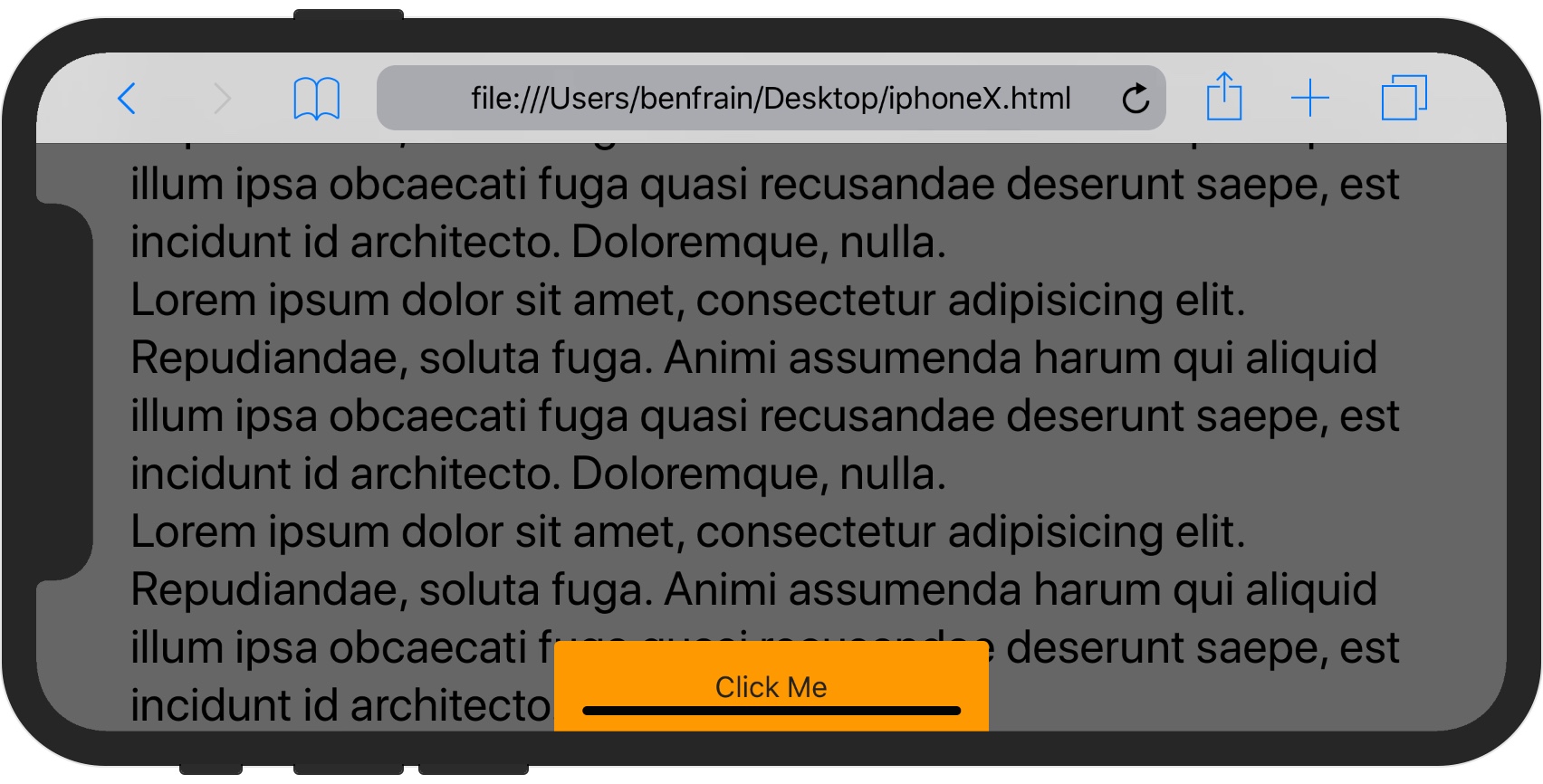
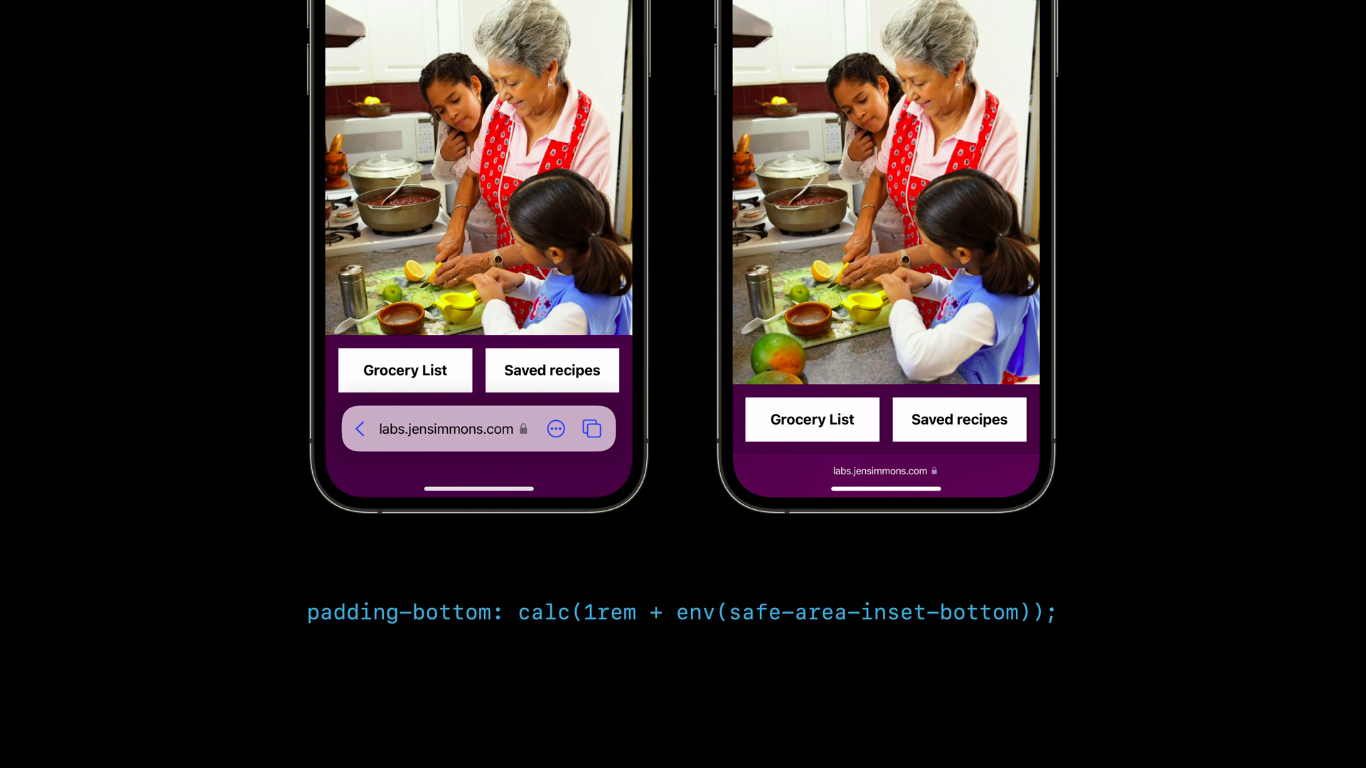
Designing websites keeping floating tab bar of Safari 15 (on iOS) in mind — Amit Merchant — A blog on PHP, JavaScript, and more

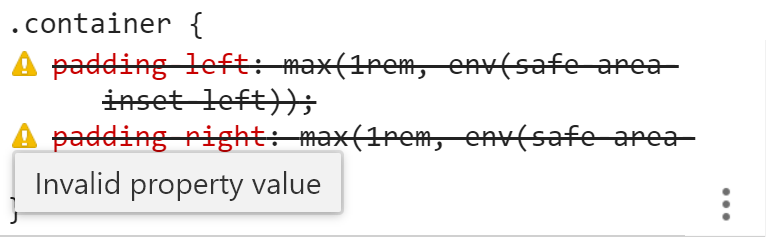
Updating the css `env()` function to enable selection by index from a list of pre-defined environment variables · Issue #5622 · w3c/csswg-drafts · GitHub

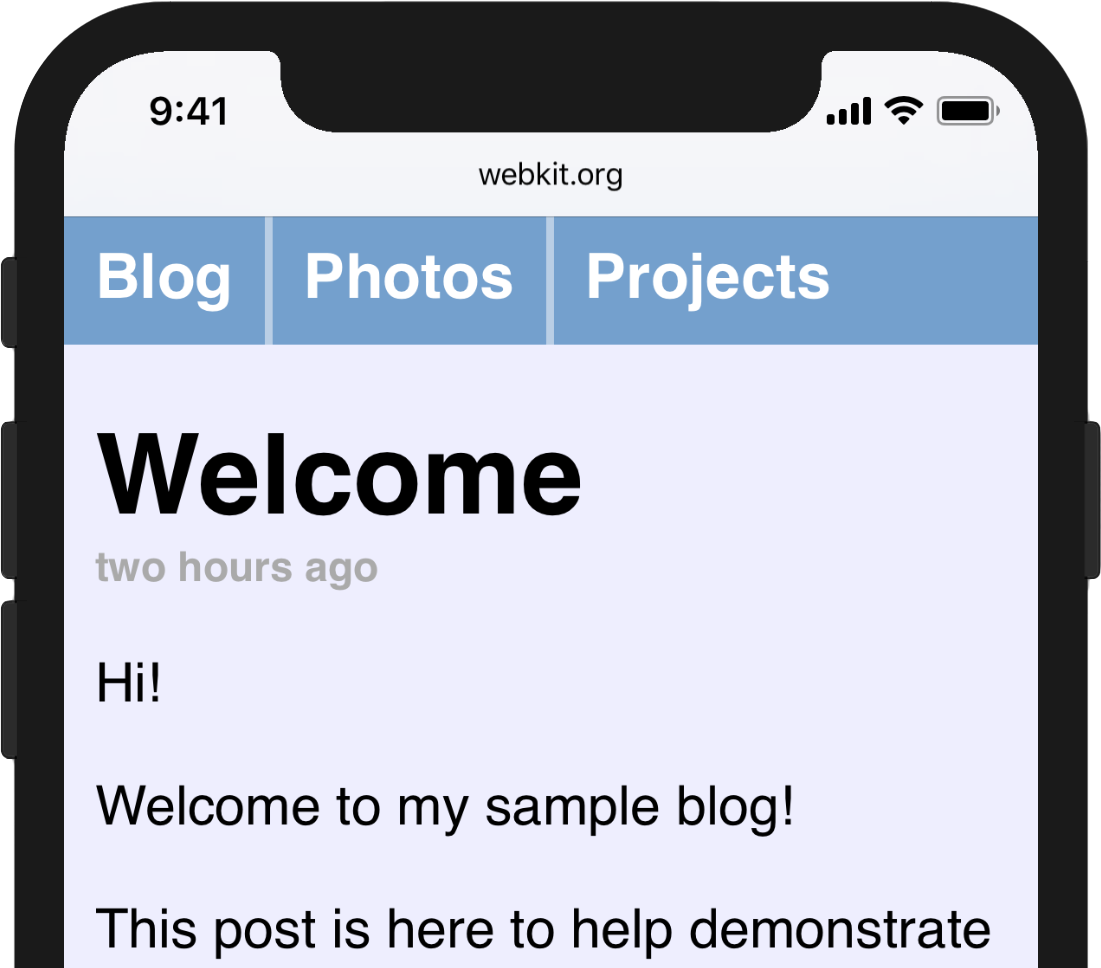
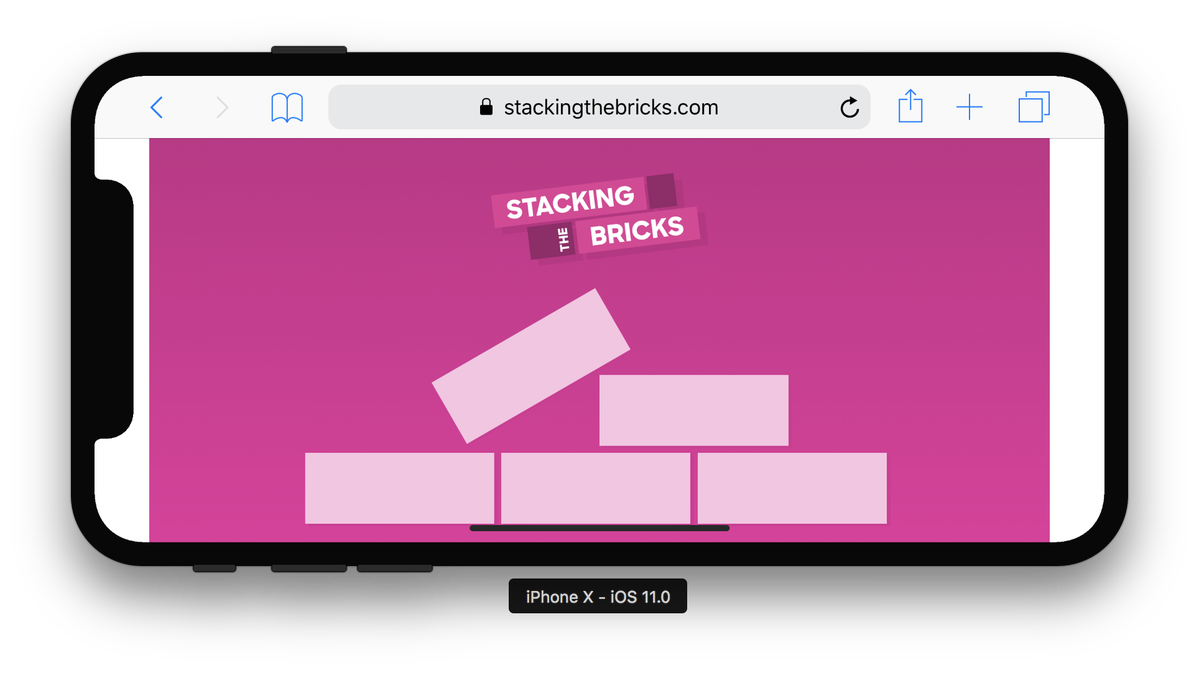
Rendering Sites Fullscreen in Safari on iPhone X / Introducing “User Agent Variables” (CSS Environment Variables) – Bram.us

Designing websites keeping floating tab bar of Safari 15 (on iOS) in mind — Amit Merchant — A blog on PHP, JavaScript, and more










![css-env-1] values for screen edge avoidance · Issue #2868 · w3c/csswg-drafts · GitHub css-env-1] values for screen edge avoidance · Issue #2868 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/47596/42201501-86698208-7edb-11e8-804a-733f23081d1d.png)